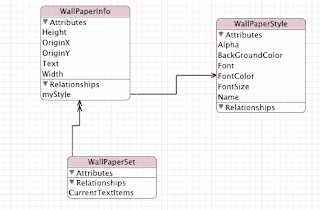
WallPaperInfo
The wallpaper info is the basic text information block that is present in a particular point on the screen. This is what the user interacts with directly. It has a rectangle (size and origin), as well as the text and style.
WallPaper Sets
The wall paper set is a collection of WallPaperInfo items that is named. The eventual goal is to have multiple sets which the user can select between and use.
WallPaperStyle
The wallpaper style defines the appearance of the wall paper info. It includes font, font size, font color, background color, alpha etc.. This is a named style so that you can quickly select between different styles, as well as creating new styles on the fly.
The wallpaper info always lives within a set. The style however is independent, they can exist without a wallpaper info, and can belong to multiple wallpaper infos.

No comments:
Post a Comment